Im Internet findet man zwar schon viele Tutorials für die Erstellung einer Fotoecke, ich wollte aber ohne spezielle Funktionen von Photshop Cs3 auskommen und trotzdem eine relativ schnelle und flexible Lösung finden. Ich habe mich darum entschieden die Fotoecke als Vektorform zu speichern und ihre Füllfarbe als Verlauf abzulegen. Hier nun die Vorgangsweise für die Erstellung der Fotoecke.
Voraussetzungen:
Lade zuerst die Form und den Verlauf der Fotoecke auf deinen Pc und entpacke das Archiv in ein beliebiges Verzeichnis. Du findest darin die Dateien:
- Fotoecke.csh
- Fotoecke Verlauf.grd
Download Form und Verlauf Fotoecke: Fotoecke Form und Verlauf.zip (2 KByte)
Beginn Workshop:
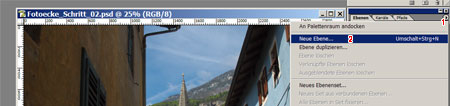
Schritt 1
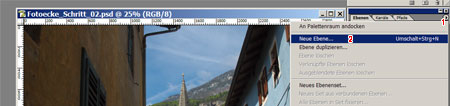
Öffne ein beliebiges Bild in Photoshop und erzeuge sofort eine neue Ebene (1), (2), welcher du den Namen Fotoecke gibst.

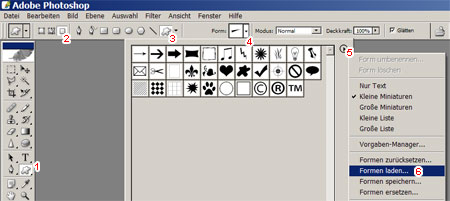
Schritt 2
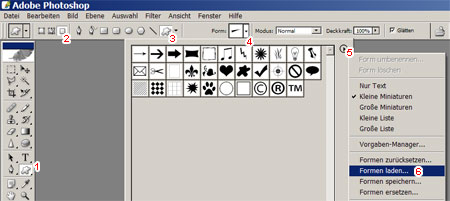
Wähle das Form-Werkzeug (1) aus. Stelle in den Optionen Pixel füllen (2) und Eigene-Form-Werkzeug (3) ein und öffne anschließend die Auswahlliste der Formen (4). Nun musst du die zuvor heruntergeladene Form laden. Klicke hierfür zuerst auf den schwarzen Pfeil (5) und dann auf Formen laden (6). Nun wählst du die Datei Fotoecke.csh und klickst dann auf laden.

Schritt 3
Wähle nun die Form der Fotoecke aus und zeichne sie in die gewünschte Ecke deines Bildes. Die Füllfarbe der Fotoecke ist egal.

Schritt 4
Erstelle jetzt eine Auswahl der Fotoecke auf der Ebene Fotoecke: STRG-Taste gedrückt halten und die Ebene Fotoecke anklicken.
Schritt 5
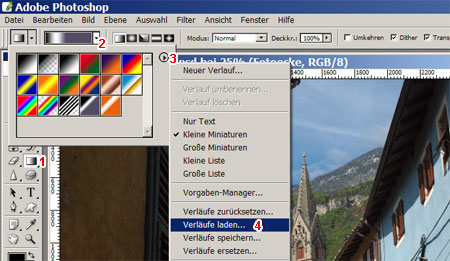
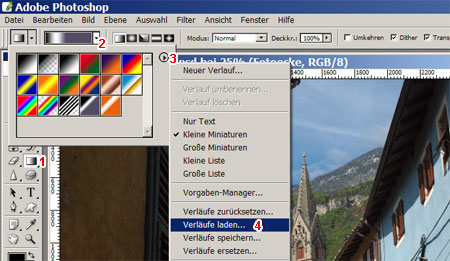
Wähle das Verlaufswerkzeug (1) aus. Öffne anschließend die Auswahlliste der Verläufe (2). Nun musst du den zuvor heruntergeladenen Verlauf laden. Klicke hierfür zuerst auf den schwarzen Pfeil (4) und dann auf Verläufe laden (6). Nun wählst du die Datei Fotoecke Verlauf.grd und klickst dann auf laden.

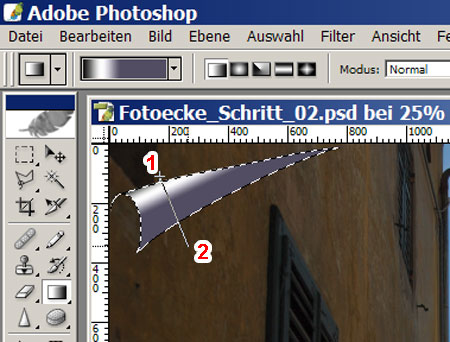
Schritt 6
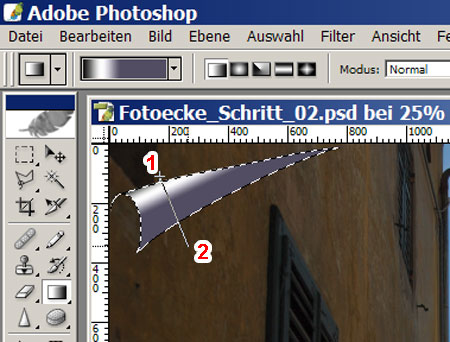
Wähle nun den Verlauf Fotoecke aus und zeichne ihn von links oben (1) nach rechts unten (2) senkrecht zur Fotoecke ein. Du kannst diesen Arbeitsschritt öfters wiederholen bis dir der Verlauf gefällt.

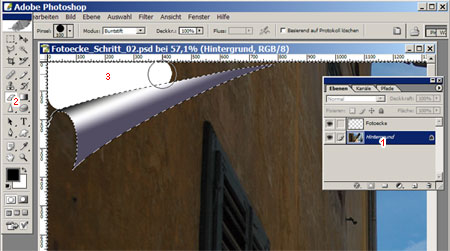
Schritt 7
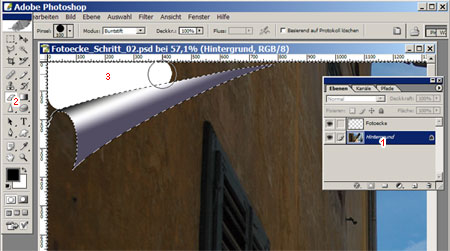
Nun muss links über der Fotoecke das Bild gelöscht werden. Am besten du kehrst die Auswahl (Menü: Auswahl>Auswahl umkehren oder Tastenkombination: STRG+UMSCHALT+I), wählst die Ebene mit deinem Bild (1) aus und löschst mit dem Radiergummi-Werkzeug (2) die linke obere Ecke (3) deines Bildes.

Schritt 8
Eventuell kannst du jetzt noch der Ebene mit der Fotoecke einen Schlagschatten zuweisen, indem du die Ebene mit der Fotoecke Doppelklickst und bei Schlagschatten mit Winkel, Distanz und Größe experimentierst. So müsste jetzt das Ergebnis aussehen:

Ein Anwendungsbeispiel der Fotoecke findet ihr im Design von www.kleinundfein.org